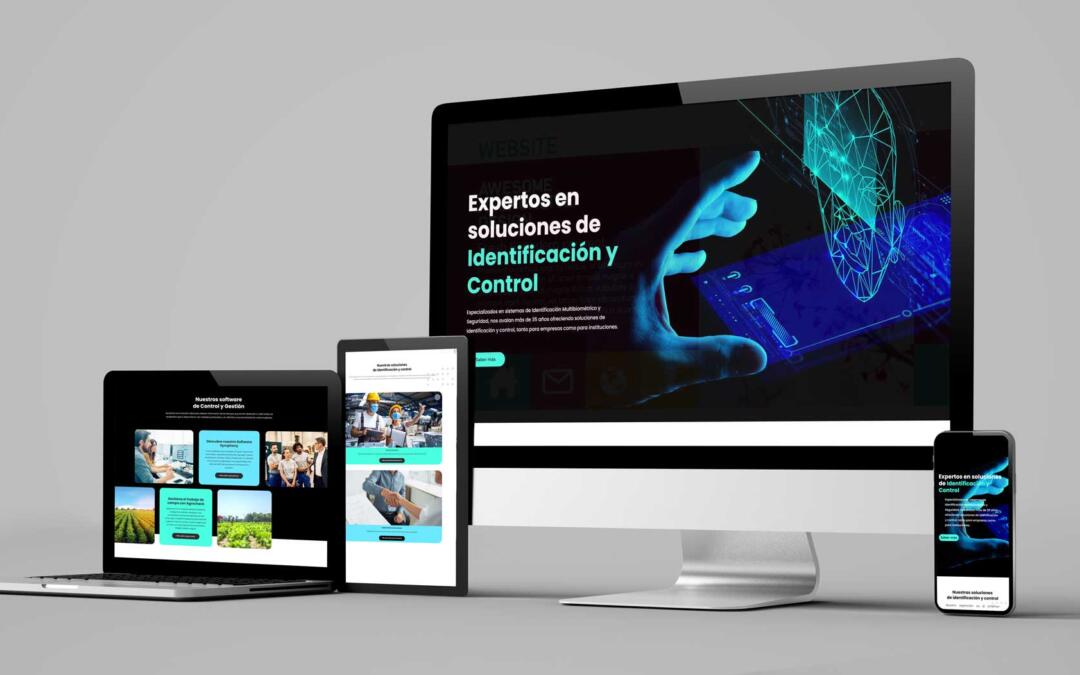
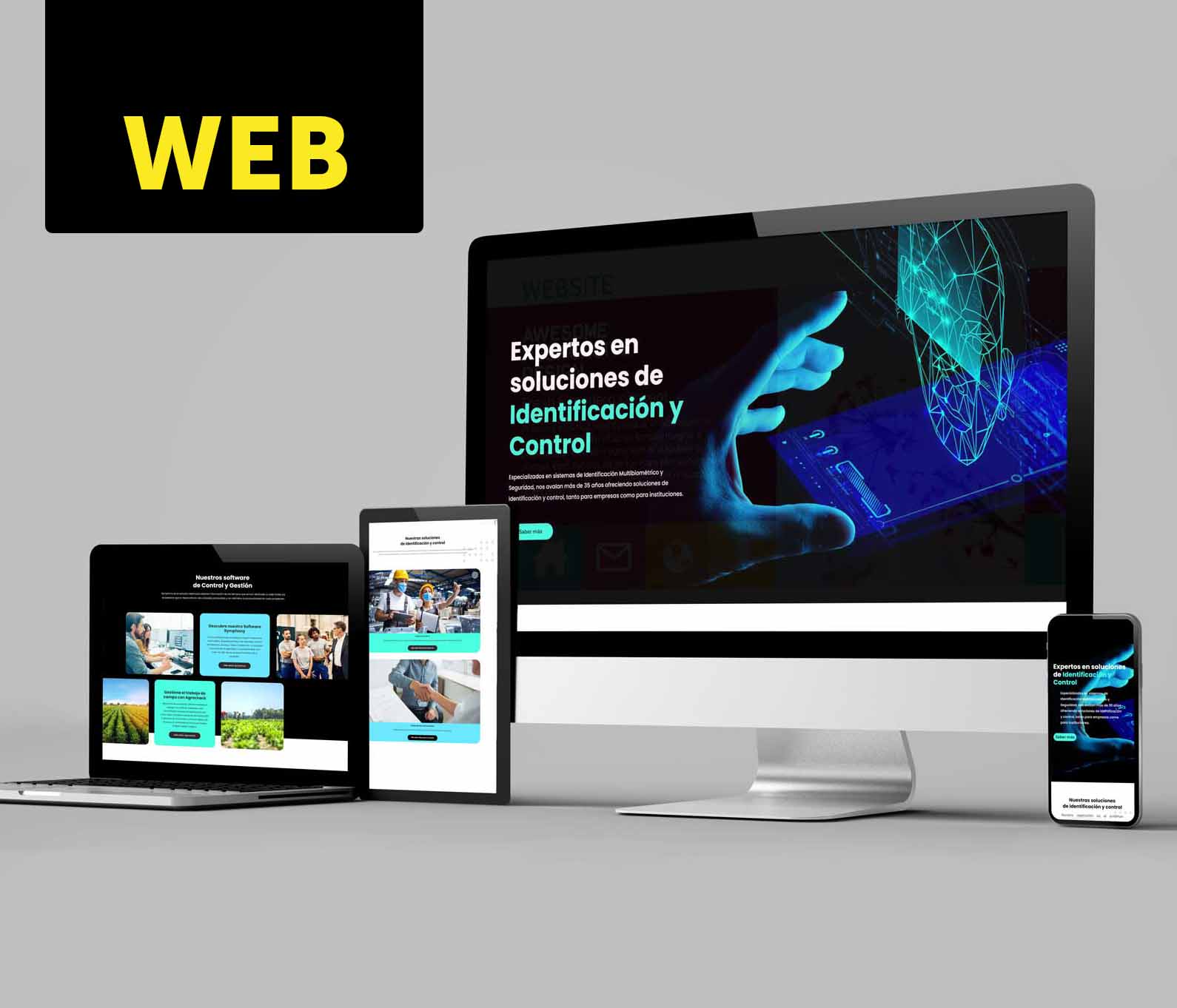
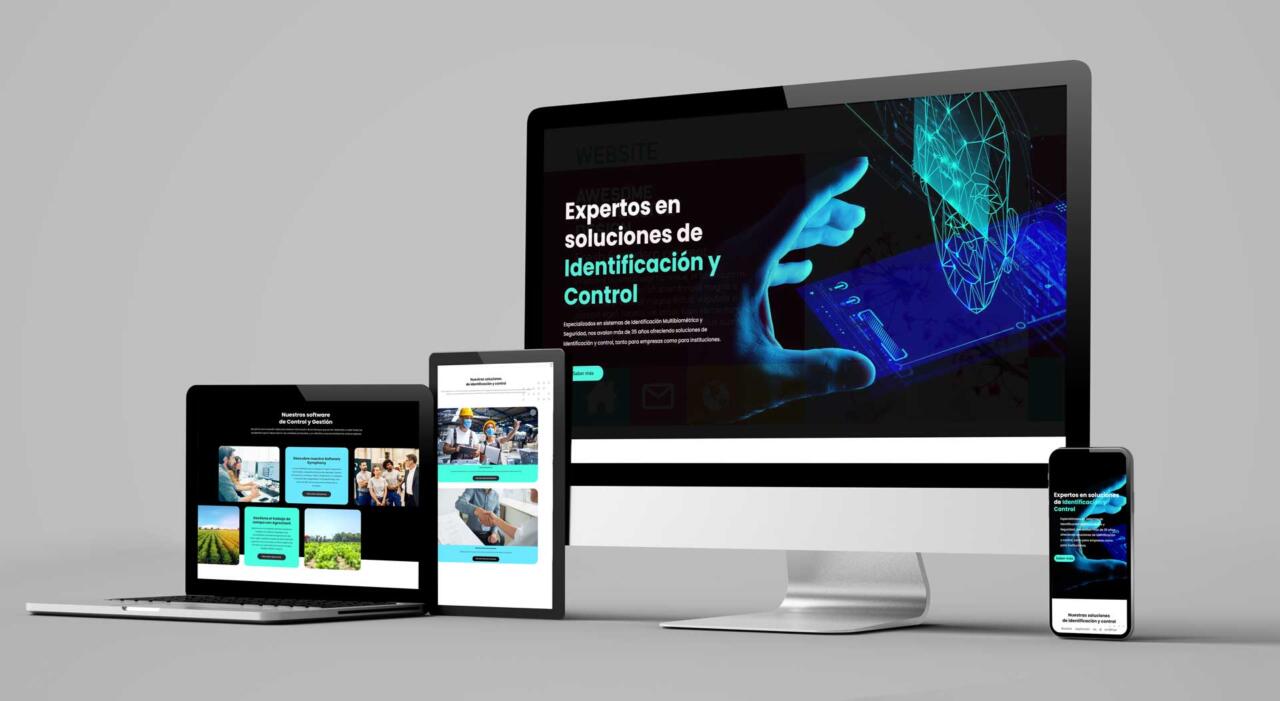
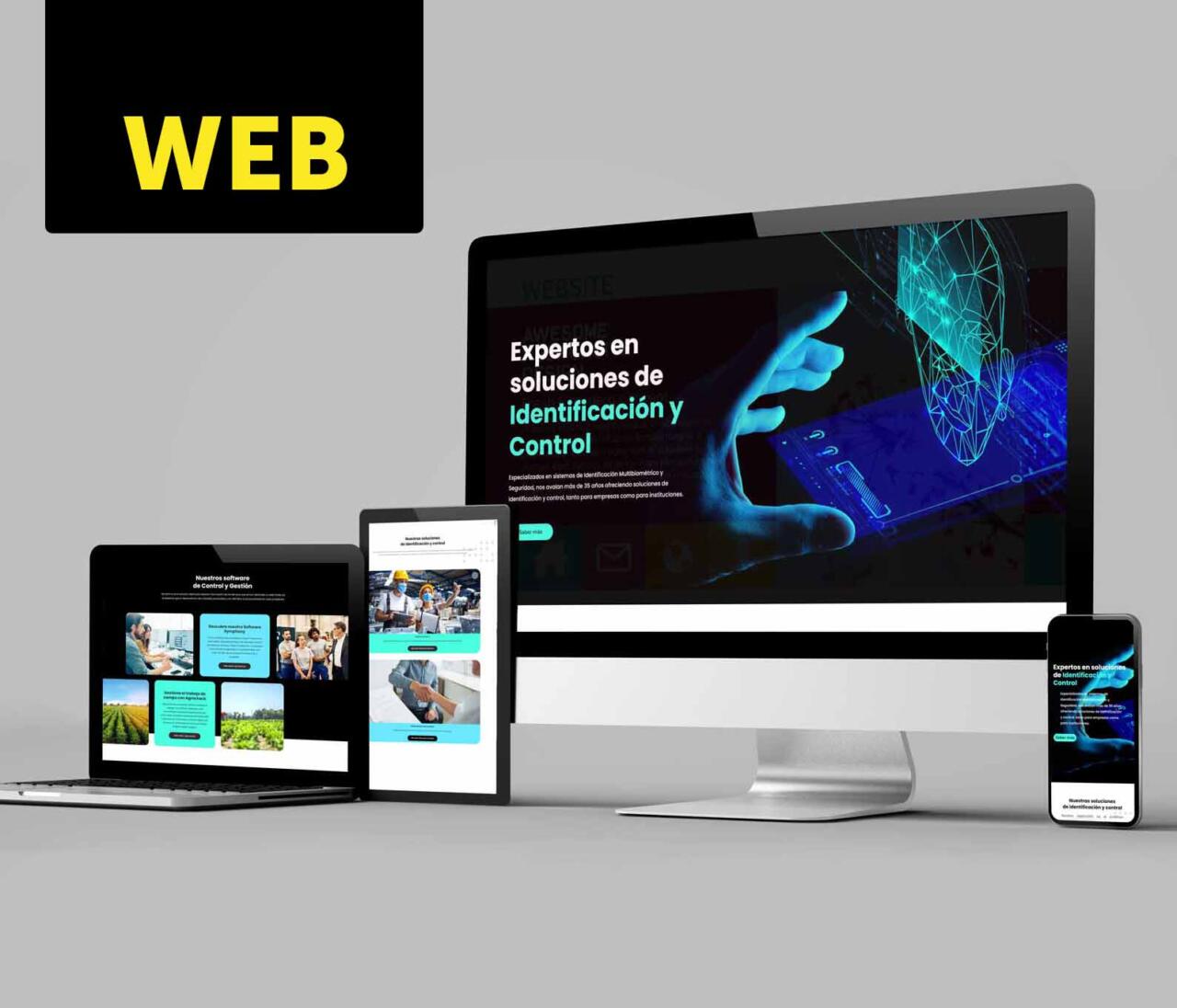
En la era digital actual, el término «responsive» se ha vuelto crucial. Un diseño web responsive asegura que los usuarios tengan una experiencia óptima en cualquier dispositivo, desde computadoras de escritorio hasta smartphones y tablets.
En Epic Creativos, como especialistas en diseño web, nos apasiona crear experiencias digitales únicas y efectivas. Hoy, queremos compartir contigo información valiosa sobre el diseño web responsive, un elemento crucial en el mundo digital actual.
Este artículo explora la importancia del diseño web responsive, herramientas para una mejor optimización y por qué es un componente esencial para mejorar la experiencia del usuario, las conversiones y el posicionamiento Web y SEO.
Un diseño web responsive permite que un sitio web se adapte y se visualice de manera efectiva en diferentes tamaños de pantalla.
A diferencia de los sitios móviles específicos, un diseño responsive tiene la flexibilidad de ajustarse automáticamente a cualquier dispositivo, ofreciendo una experiencia de usuario coherente y optimizada.
¿Por qué es Esencial un Diseño Web Responsive?
> Aumenta la Visibilidad en Buscadores
Un diseño web responsive es fundamental para mejorar la visibilidad de un sitio web en los motores de búsqueda, ya que Google da preferencia a los sitios web que son amigables para dispositivos móviles.
> Mejora la Experiencia del Usuario
Ofrece una experiencia de usuario coherente y fluida en todos los dispositivos, reduciendo la posibilidad de que los visitantes abandonen el sitio debido a problemas de visualización.
> Incrementa la Conversión y Retención de Usuarios
Los sitios web optimizados tienen tasas de conversión más altas y fomentan la lealtad del usuario, ya que los visitantes pueden acceder al contenido de manera eficiente y efectiva, independientemente del dispositivo que utilicen.
Importancia del Diseño Responsive:
Mejora la Experiencia del Usuario
Un diseño adaptativo mejora la interacción del usuario con el sitio, independientemente del dispositivo utilizado, aumentando así las posibilidades de conversión y reduciendo la posibilidad de que los visitantes abandonen el sitio debido a problemas de visualización.
Google ya ha dejado claro que la experiencia de usuario es fundamental (Core Web Vitals) y que ya se tiene más en cuenta la experiencia en móviles que en Pc para aumentar sus posibilidades de posicionamiento.
Mejora el SEO
Google favorece los sitios web mobile-friendly o amigables, por lo que un diseño responsive puede mejorar significativamente el ranking de tu web en los resultados de búsqueda.
Aumenta la Conversión y las Ventas
Los sitios web optimizados tienen tasas de conversión más altas y fomentan la lealtad del usuario, ya que los visitantes pueden acceder al contenido de manera eficiente y efectiva, independientemente del dispositivo que utilicen.
Branding
Elementos Clave del Diseño Responsive:
Deben ser legibles y proporcionadas según el tamaño de la pantalla.
> Imágenes y Vídeos Proporcionados:
Deben mantener una proporción lógica y visualizarse correctamente en todos los dispositivos.
> Usabilidad:
Los elementos interactivos deben ser fácilmente accesibles y utilizables en dispositivos táctiles y no táctiles.
> Tiempos de Carga Optimizados:
Es crucial reducir los tiempos de carga para evitar la pérdida de usuarios impacientes.
> Menús de Navegación Optimizados
Los menús se adaptan para proporcionar una navegación intuitiva y accesible en cualquier dispositivo.
Las mejores herramientas para un diseño web responsive correcto:
Aunque la mayoría de constructores web (Elementor, Divi, etc)te ofrecen la posibilidad de diseñar tu web en responsive desde el propio constructor y su visibilidad en ellos, ya sea móvil o tablet, es cierto que ofrecen pocas posibilidades de tamaños.
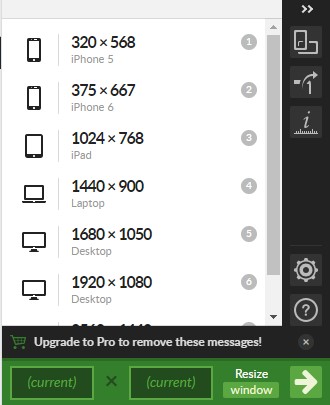
Existen variedad de herramientas que pueden ayudarte a la hora de diseñar tu web en modo responsive. Una extensión que en Epic Creativos utilizamos mucho es Window Resizer.
Esta extensión permite modificar el tamaño de la ventana del navegador para simular diversas resoluciones, siendo una herramienta valiosa para diseñadores y desarrolladores web que desean probar sus creaciones en distintas resoluciones de navegador.

Otra de las herramientas que utilizamos en la agencia y, que además, es supercompleta, es Responsive Test Tool.
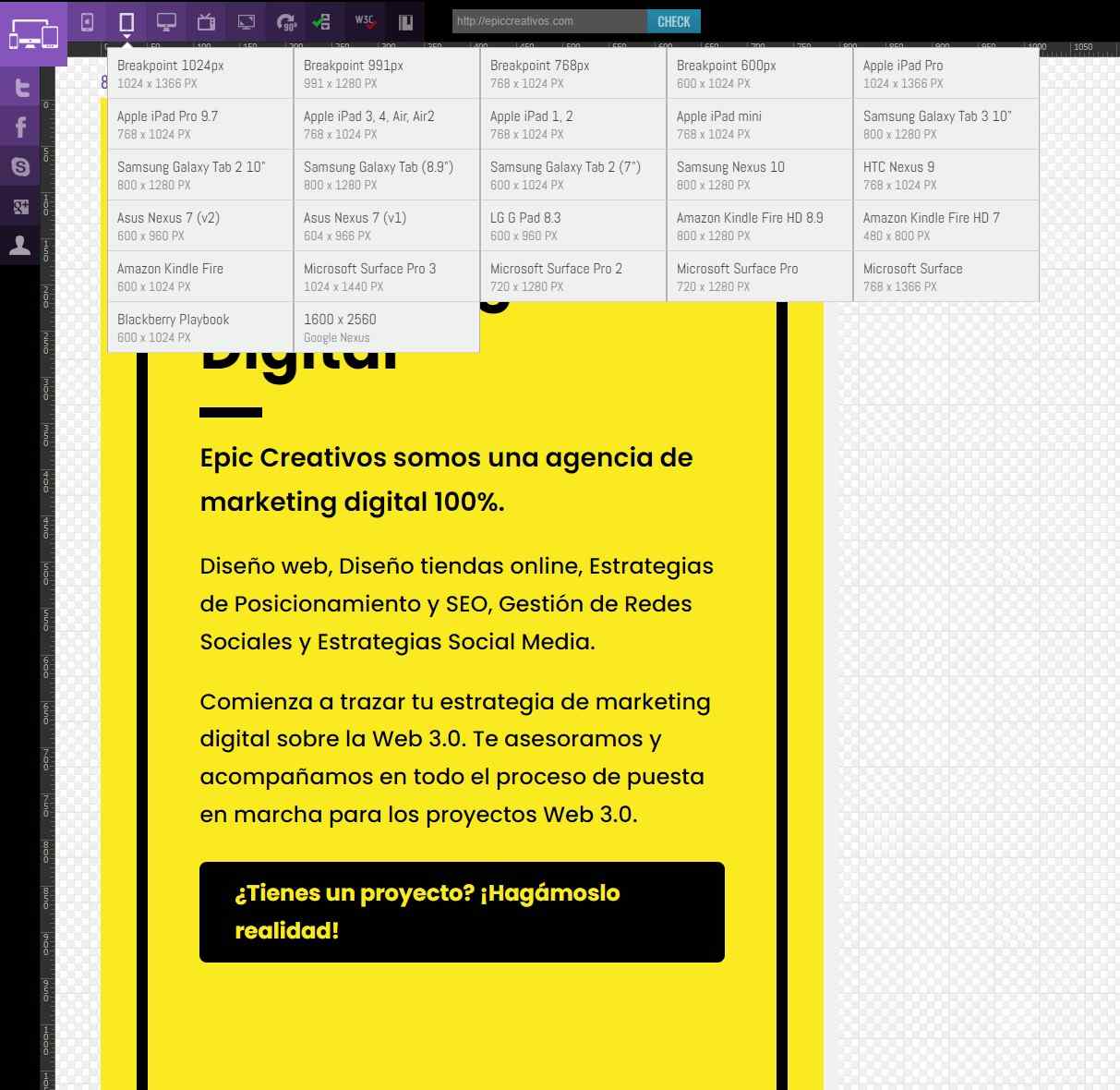
Esta herramienta es sencilla de manejar; se introduce la URL de la página a probar en la barra superior y se selecciona de una amplia lista de dispositivos, con opción de medidas personalizadas. Para verificar modificaciones en el diseño, se presiona “Check” y la página se actualiza, permitiendo además visualizar una cuadrícula y evaluar las funcionalidades de desplazamiento de la página.

Existen otras herramientas y extensiones bastante buenas como Responsive Design Checker, Design Modo o Responsinator, ya dejamos a tu gusto cual te viene mejor para optimizar tu diseño web responsive.
Conclusiones
En Epic Creativos, entendemos la importancia de adaptarse a las tendencias digitales y ofrecer soluciones innovadoras. El diseño web responsive no es solo una tendencia, sino una necesidad en el mundo digital actual. Implementar un diseño web responsive es crucial para mejorar la experiencia del usuario, el SEO, y, en última instancia, el éxito de tu negocio online.
¿Estás listo para llevar tu sitio web al siguiente nivel con un diseño web responsive? ¡Contacta a Epic Creativos hoy y descubre cómo podemos ayudarte a crear un sitio web optimizado y adaptativo!